要创建控点,可以向属性添加 @Handle 注记。

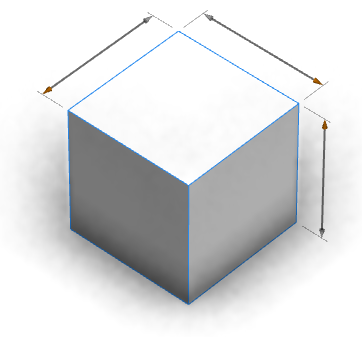
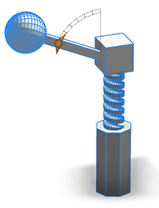
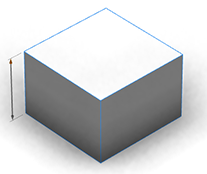
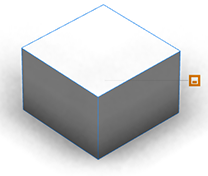
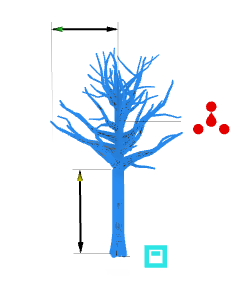
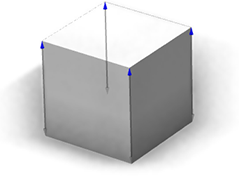
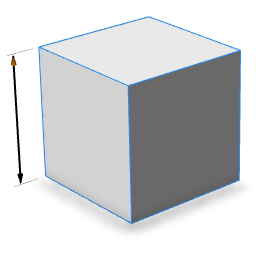
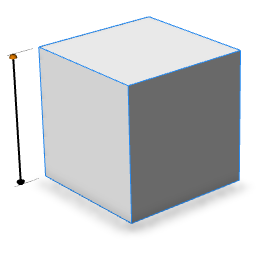
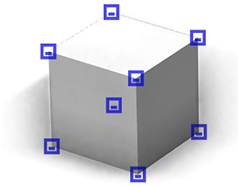
上图中的控点使用以下属性注记添加:
@Handle(shape=Cube, axis=y)
attr height = 30
@Handle(shape=Cube, axis=x)
attr width = 30
@Handle(shape=Cube, axis=z)
attr depth = 30
Lot -->
s(width, 0, depth)
extrude(height)
Cube选项 shape=Cube 可将控点附加到形状 Cube。 选项 axis=x|y|z 可指定控点的范围方向。 灰色细延长线可将控点连接到要测量的形状。 您可以将控点应用于各种对象。

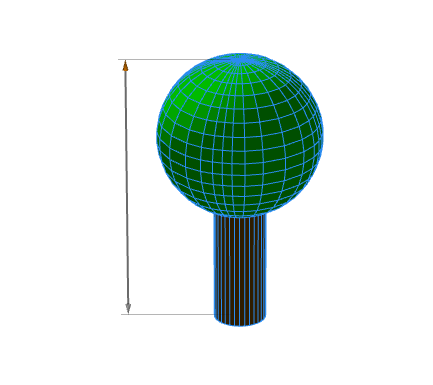
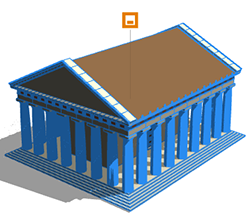
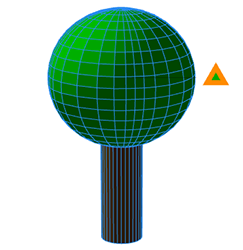
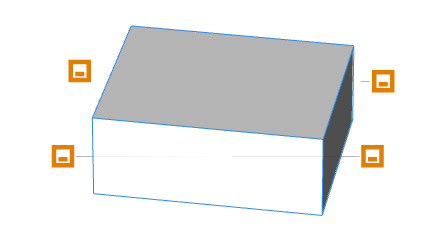
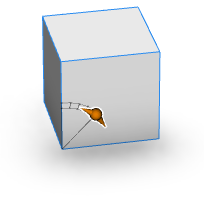
上图中的控点使用以下注记创建:
@Handle(shape=TreeCenter, axis=y, reference=center, slip=screen)
attr height = 30您也可以创建不随照相机移动的控点,例如:
@Handle(shape=TreeCenter, axis=y, reference=origin, slip=inside, occlusion=false)
attr height = 30高级选项 reference 和 slip 可指定控点在照相机移动时的位置和移动。 在这种情况下,高度控点在照相机移动时围绕树平稳旋转。
注:
添加许多控点或者向复杂模型添加控点可能会导致低端硬件上的帧速率降低。
常规选项
下表中的默认选项标有星号。 如果省略任何选项,则将采用默认值。 必须指定的唯一选项为 shape。
| 形状 |
|
shape=shape_name^argument_count |
|
选择名称为 shape_name 的规则的形状。 参数 argument_count 可指定规则所采用的参数数量。 |
|
如果忽略 ^argument_count,则假设为 ^0。 星号 (*) 允许引用匿名叶形状,例如 shape=Box*^3。 |
| type | |
|
type=linear*|move|angular|toggle|selector|color |
|
|
为编辑颜色字符串属性选择要创建的控点类型和颜色。 |
|
|
每种类型特定的附加选项如下: |
|
|
type=linear 线性类型的控点用于编辑表示距离的浮点值。 |
 |
|
type=move 与线性类型相反,移动类型用于编辑表示位置的浮点值,而线性类型则始终以固定长度显示控点。 |
 |
|
type=angular 角度类型适用于表示角度的浮点属性。 |
 |
|
type=toggle 切换类型适用于布尔属性。 |
 |
|
type=selector 选择器类型适用于具有 @Enum 注记的属性。 |
 |
|
type=color 颜色类型适用于编辑颜色字符串属性。 |
 |
| 对齐 | |
|
align=topLeft|left|bottomLeft|bottom|bottomRight|right|topRight|top|default* |
|
|
选择屏幕方向作为参考控点的偏移方向首选项。 default 将选择模型轮廓外的最近位置。 |
|
|
align=left 的线性示例 |
 |
|
align=right 的线性示例 |
 |
|
align=topLeft 的切换示例 |
 |
|
align=right 的切换示例 |
 |
| slip | |
|
slip=scope*|screen|inside |
|
|
此选项可指定将参考控点移至模型轮廓外的方式。 slip=scope 将沿范围轴指定的方向移动控点,slip=screen 将平行于相机移动控点,slip=inside 将禁用偏移行为。 |
|
|
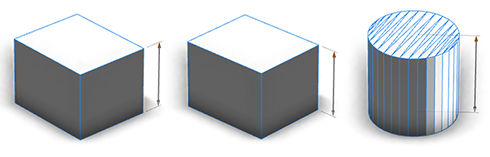
不同的 slip 选项适用于不同的形状。 例如,最好使用 slip=screen 来指定圆柱体的长度,而长方体的尺寸应使用 slip=scope。 |
|
|
当照相机移动时,slip=scope 会导致控点将自身与范围的边对齐。 相反,slip=screen 将保持恒定的偏移方向,不考虑照相机位置。 建议长方体使用 slip=scope,而圆柱体或球体将使用 slip=screen。 在任何情况下,虽然可以使用这两个选项中的任何一个,但是遵循这些建议可以为用户提供一致且直观的接口。 |
 |
| repeat | |
|
repeat=chain*|none |
|
|
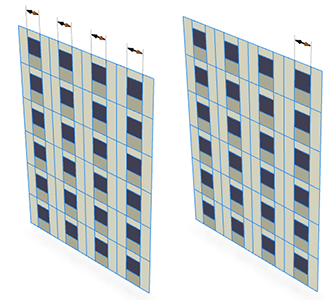
链接的控点将被聚合为一个连续的链。 如果具有足够的空间,则可以将具有相同方向的多个不同属性的线性控点组合为一个链。 |
|
|
左:repeat=chain,右:repeat=none 如果设置 repeat=none,则 CityEngine 可确定单个控点的相应位置,首选具有较短延长线和较长线性控点的位置。 |
 |
| minDisplaySize |
|
minDisplaySize=pixels |
|
如果控点的大小低于 pixels,则其将不显示。 用户可以通过按 Ctrl 键来覆盖此行为。 |
|
线性类型的控点的大小为屏幕长度。 角度控点的大小是零度与控点之间的距离。 切换、选择器或颜色控点的大小是该形状范围的最短边的屏幕长度。 |
| extensionLines | |
|
extensionLines=scope*|silhouette|fade|off |
|
|
指定与控点相关联的延长线的样式。 |
|
|
从右下角顺时针方向:extensionLines=scope、extensionLines=fade、extensionLines=off 以及 extensionLines=silhouette。 |
 |
|
下图显示了不同延长线类型的典型用例:scope(左)用于突出显示嵌入要素,silhouette(中)突出显示要素,以避免几何混乱,fade(右)用于不规则形状。 |
 |
| translate |
|
translate={translate_x,translate_y,translate_z} |
|
指定控点相对于范围的平移。 例如,translate={3,0,0} 将沿范围 x 轴的方向平移控点 3 * scope.sx。 |
| occlusion |
|
occlusion=true*|false |
|
启用或禁用控点的遮挡处理。 启用控点后,仅当其参考位置可见时,才会显示这些控点。 但是,对于复杂模型,这可能会导致控点闪烁。 使用 occlusion=false 将解决此问题,并且永远不会由于遮挡而隐藏控点。 |
| color | |
|
color=hexCodeString |
|
|
通常,控点的颜色由视窗突出显示颜色确定。 color 允许用户使用首选颜色覆盖此行为,hexCodeString 指定以引号内的 RGB 十六进制代码字符串的形式指定,例如 color=”#FF0000″。 |
|
|
垂直线性控点使用参数 color=”#FFF00″,水平线性控点使用参数 color=”#33FF33″,选择器控点使用参数 color=”#FF0000″,切换控点使用参数 color=”#33FFFF”。 |
 |
线性类型选项
假定线性控点与范围边相关联。 线性控点的长度由 axis 指定的范围边给定。
| 参考 | |
|
reference=edges*|center|origin|radial |
|
|
指定参考控点的位置。
注:径向控点的位置取决于照相机位置。
|
|
|
可以使用 slip 选项给定的方向将控点移动到其偏移位置。 |
|
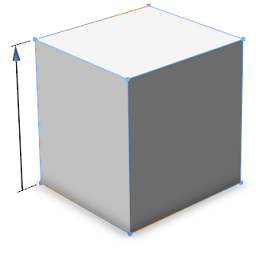
| reference=edges
典型用例是箱体或长方体几何(如本页第一个示例所示)。 |
 |
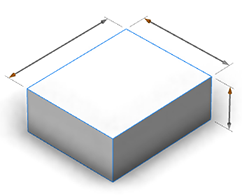
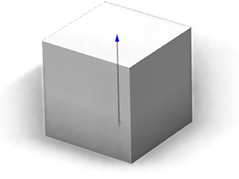
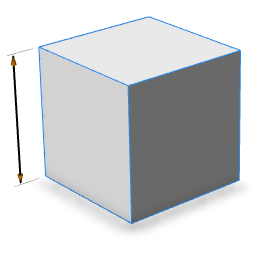
| reference=center
适用于圆柱体或球体的长度(例如本页第二个示例中树的高度)。 |
 |
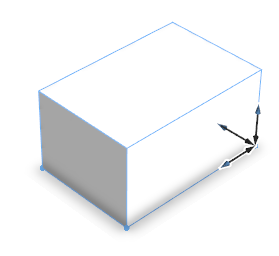
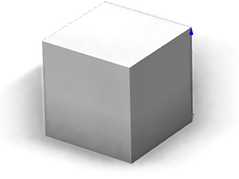
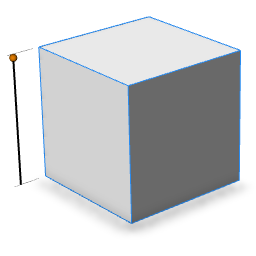
| reference=origin
当要素为一维或者必须指定控点的确切位置时使用。 形状的原点位于立方体的右侧。 |
 |
| reference=radial
可以用于圆柱体的宽度(例如以上枯树模型)。 |
 |
| axis |
|
axis=y*|x|z|x-|y-|z- |
|
将沿形状的指定范围轴放置线性控点。 |
| skin | |
|
skin=doubleArrow*|singleArrow|diameterArrow|sphere|hemisphere |
|
|
线性控点具有多个用于渲染终止符的选项。 这些选项不会更改控点的行为,但是 skin=diameterArrow 除外,在拖动控点时,该选项将围绕其中心对称缩放。 |
|
| skin=doubleArrow |
 |
| skin=singleArrow |
 |
| skin=diameterArrow |
 |
| skin=sphere |
 |
| skin=hemisphere |
 |
移动类型选项
移动控点类似于线性控点,并且还与范围边相关联。 但是,与由范围边给定的线性控点相比,移动控点的长度始终恒定。 在拖动控点的一端时,另一端也会移动相同的量。 这种特性使其适用于表示位置或偏移的属性。
axis 和 skin 类似于线性控点。 对于 reference,仅 center 和 origin 受支持。 此外,slip 值仅限于 inside。
角度类型选项
您可以通过角度控点操作角度。 通常,可以使用 axis 和 translate 的组合将控点放置在相应位置。 默认情况下,角度控点不会对自身进行偏移 (slip=inside)。 可以通过指定另一个 slip 值来更改此行为。
| 参考 | |
|
reference=edges|center*|origin |
|
|
指定参考控点的位置。 在下图中,形状原点位于屏幕右下角。 |
|
| reference=edges |
 |
| reference=center |
 |
| reference=origin |
 |
| axis | |
|
axis=y*|x|z|x-|y-|z- |
|
|
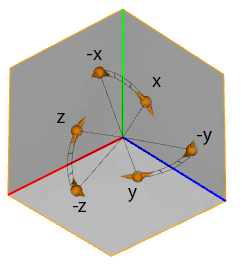
选择旋转范围轴。 负轴将反向旋转方向。 |
|
|
红色、绿色和蓝色的线分别为 x、y 和 z 轴。 例如,axis=x 将围绕 x 轴朝向 z 轴旋转。 每个角度控点的属性值均为 30 度 |
 |
| skin | |
|
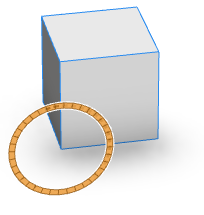
skin=doubleArrow*|ring |
|
|
旋转控点具有两个 skin 选项:doubleArrow 和 ring。 |
|
| skin=doubleArrow |
 |
| skin=ring |
 |
切换、选择器和颜色类型选项
切换、选择器和颜色类型将共享布局选项。
| 参考 | |
|
reference=edges|center*|origin|radial |
|
|
指定参考控点的位置。 在下图中,形状原点位于屏幕右下角。
注:径向控点的位置取决于照相机位置。
|
|
| reference=edges |
 |
| reference=center |
 |
| reference=origin |
 |
| reference=radial |
 |
axis
| if slip=scope | |
|
axis=x|y*|z|xy|xz|yz |
|
|
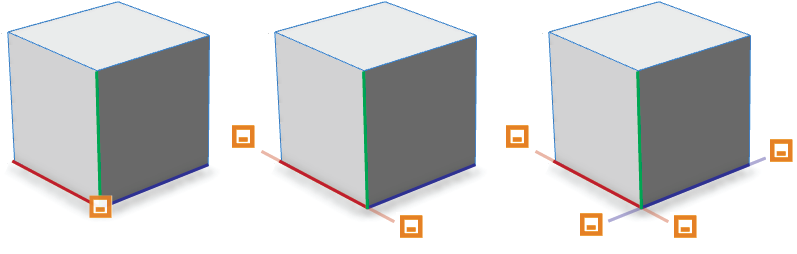
设置 slip=scope 时,指定控点可以移动的方向。 例如,具有选项 axis=xy 的控点可以沿 x 或 y 轴移动。 |
|
|
左:原点处切换控点的参考位置以及三个轴。 中:axis=x – 控点可沿 x 轴移动。 右:axis=xy – 控点可沿 x 或 y 轴移动以查找最佳位置。 |
 |
|
if slip=screen |
|
|
axis=x|y*|z |
|
|
对于 slip=screen,控点的移动方式与具有相同的轴参数的线性控点的移动方式相同。 |
|
if slip=inside |
|
|
如果 slip=inside,则 axis 不会影响控点的放置。 |




