要访问 CityEngine 中的教程,请单击帮助 > 下载教程和示例…。 在选择教程或示例后,系统会自动下载工程并将其添加到工作空间。
本教程适用于希望向其模型添加控点的 CGA 编写者。 控点提供了一种在 3D 视口内编辑 CGA 属性的方法。 此简化了编辑模型,并提供了关于属性所控制内容的视觉提示。

第 1 部分:基础线性控点
在开始创建控点之前,请执行以下操作:
- 打开在教程数据中找到的 part 1.cej。
- 在场景中生成模型。
- 选择立方体模型,并尝试使用高度、宽度、深度和偏移属性,以了解其行为。
- 打开 rules/cube.cga 规则文件。
创建高度控点
接下来,我们将为立方体的高度创建一个控点。
- 向高度属性添加注记:
@Handle(shape=Cube) attr height = 10由此将在规则 Cube 的范围输入上添加一个控点,用于控制立方体的高度。
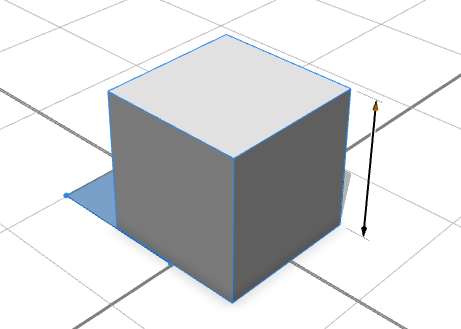
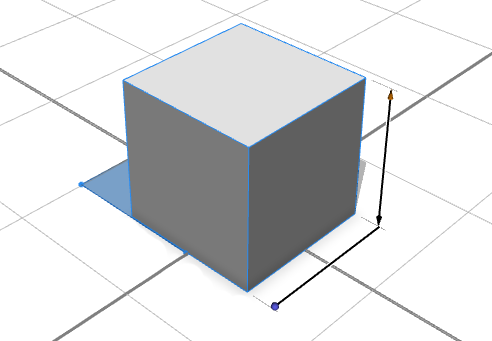
- 选择立方体模型,然后通过单击形状 > 生成来重新生成以显示控点。

注:
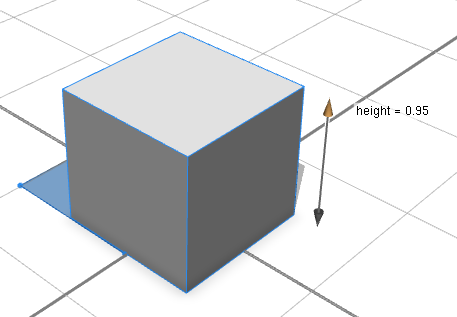
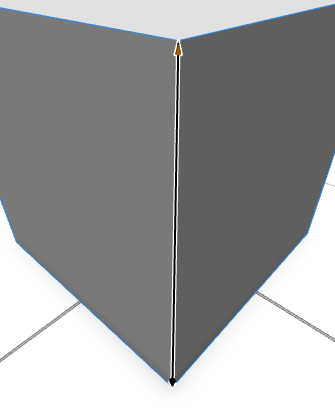
控点位于模型外部 – 在旋转视图时,控点随即移动以使其不会遮挡模型。 可以通过单击并拖动控点的橙色箭头来编辑属性的值。 在拖动控点时,将显示属性的值。

- 放大视图。 控点将无法再保持其在模型外部的位置,而是放置在模型上。

创建宽度控点
现在,我们将为立方体的宽度创建第二个控点。
- 向宽度属性添加注记:
@Handle(shape=Cube, axis=x, skin=sphere, color="#6666ff") attr width = 10由此可将控点附加到相同形状 Cube,并使用一些附加参数来自定义其位置和外观:
- axis=x 指定控点的方向应位于在相对于 Cube 范围的 x 方向上。
- skin=sphere 可将橙色箭头更改为球体。
- color=”#6666ff” 可将新球体控点的颜色设置为蓝色。
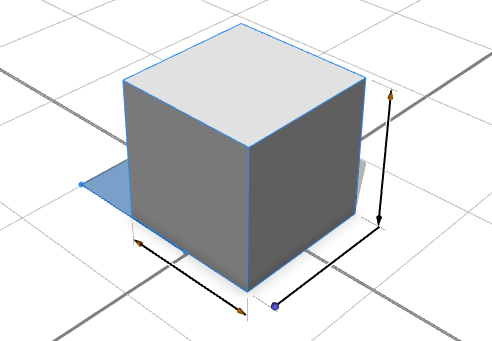
- 再次生成模型,并观察新控点。

指定深度控点
接下来,将创建第三个控点,用于控制立方体的深度。
- 向深度属性添加注记:
@Handle(shape=Cube, axis=z, skin=diameterArrow) attr depth = 10同样,将设置 axis 参数以指定控点应位于的范围轴。 模型 depth 属性的行为与 width 或 height 属性的行为不同。 它将围绕中心点对立方体的深度进行缩放。 考虑到这种情况,将使用参数 skin=diameterArrow。 由此将创建一个具有不同拖动行为的控点和两个橙色箭头,这两个箭头都可以用于更改立方体模型的深度。

- 旋转视图。 当视图旋转时,控点将同时避开模型和其他控点。
创建偏移控点
对于最后一个参数 offsetX,将创建一个当视图更改时不会移动的控点。
- 添加以下注记:
@Handle(shape=ShapeForHandleOnly, axis=x, reference=origin, slip=inside) attr offsetX = 5随即将此控点附加到仅为此控点创建的占位符范围(以前称为虚拟范围)。 参数 slip=inside 要求控点位于模型轮廓内,而不会随视点移动。 通常,控点可能会出现在给定轴方向上范围的任何四条边上;但是,reference=origin 会导致控点仅出现在与范围原点相邻的边上。
注:
规则 ShapeForHandleOnly 将不会生成任何几何。
- 编辑此新控点,使其与立方体的中心接触:
@Handle(shape=ShapeForHandleOnly, axis=x, reference=origin, slip=inside, translate={0,0.5,0}) attr offsetX = 5translate= 参数将相对于当前范围来移动控点。 参数 {0,0.5,0} 可沿 y 方向(向上)将控点移动范围 y 比例(高度)的 0.5 倍。

注:
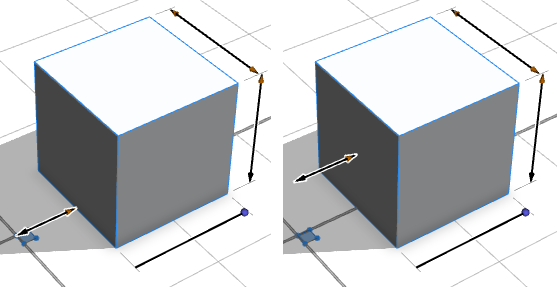
如果不使用 translate= 参数,则 offsetX 控点将位于地面(左侧);如果使用 translate= 参数,则控点将位于立方体的中心(右侧)。 虽然前三个控点位于轮廓外部,但 slip=inside 允许此控点始终位于立方体轮廓内部。
第 2 部分:高级线性控点
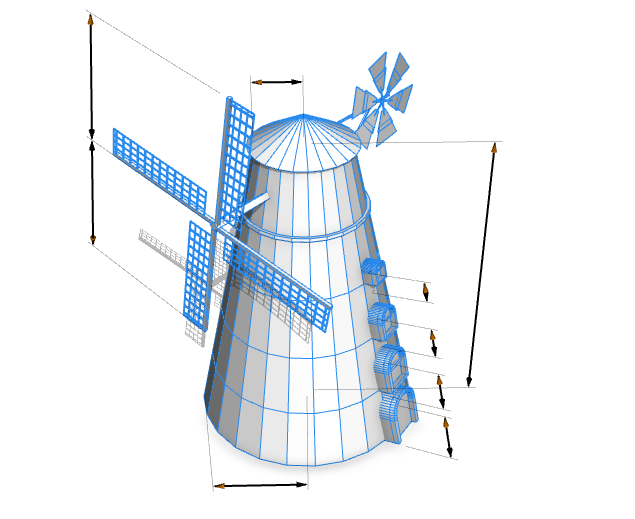
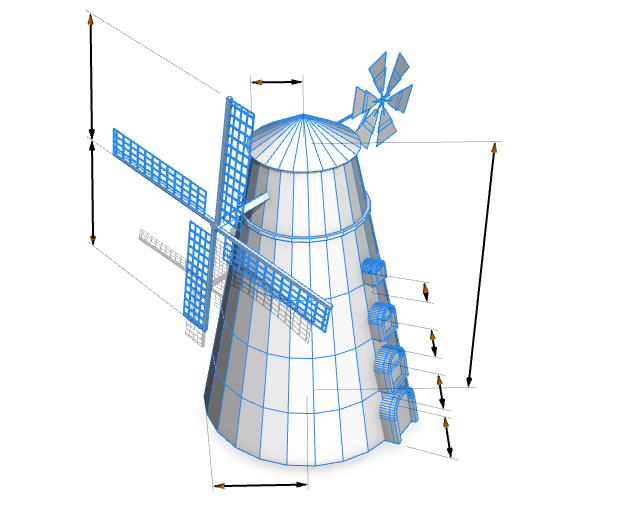
接下来,我们将使用更加复杂的风车模型。 在开始之前,请执行以下操作:
- 打开在教程数据中找到的 part 2.cej。
- 生成模型,并尝试使用不同的属性。
- 打开 rules/windmill.cga 规则文件。
可以看到属性控制各种不同的要素,其中一些为圆柱要素,而另一些则为重复要素。 现在,我们将学习如何向此类几何添加控点。
创建基础风车控点
在本教程的第 1 部分中,您向立方体形状添加了控点。 在移动视点时,捕捉到的控点将与立方体的面位于同一平面。 可以对圆柱形风车对象执行相同的操作。
- 添加注记以创建基础控点:
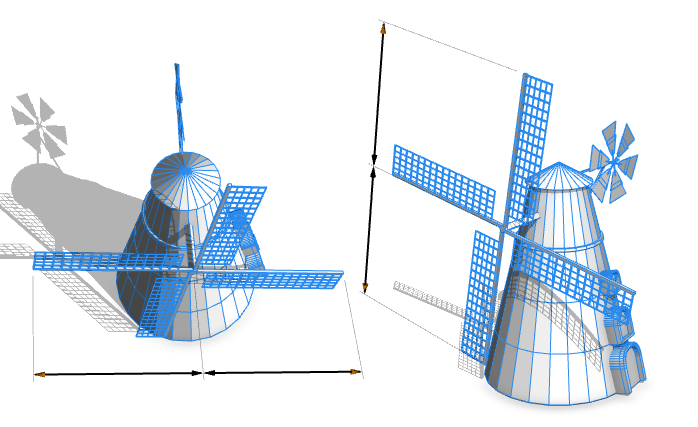
@Handle(shape=UnderRoof) @Range(min=3, max=100, restricted=false) attr height = 7在旋转视图时,可以注意到该控点不是非常有效。 当视图旋转时,它将在 UnderRoof 范围拐角处的位置之间跳转。 由于范围比建筑物大并且形状与建筑物不同,因此难以遵循模型与控点之间的关联。
- 编辑注记,从而为风车创建有效的控点。
@Handle(shape=UnderRoof, reference=center, slip=screen) @Range(min=3, max=100, restricted=false) attr height = 7现在,参数 reference=center 可将控点附加到范围的中心(有关其他可用参考位置的详细信息,请参阅 CGA 参考)。 slip= 将定义控点在模型外部移动的方向。 在这种情况下,slip=screen 将指定其在 2D 屏幕上方以平行自身的方向移动。 由此产生的控点运动将更加平滑和清晰。
添加半径控点
可以继续在屏幕的顶部和底部添加两个控点,用于控制风车的半径。
- 添加注记以创建半径控点:
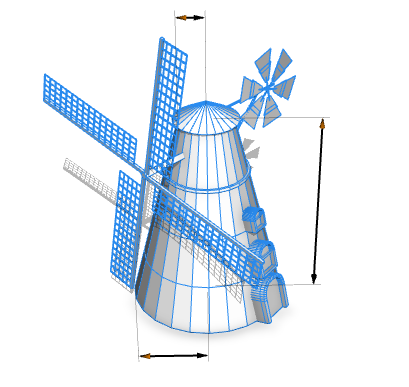
@Handle(shape=UnderRoof, reference=radial, align=bottomLeft) @Range(min=1.5, max=9, restricted=false) attr bottomRadius = 2 @Handle(shape=UnderRoof, reference=radial, align=topLeft) @Range(min=1.0, max=5.1, restricted=false) attr topRadius = 1 - 旋转视图。

在围绕模型旋转视图时,可以注意到两个新控点针对模型的几何进行了相应移动。 reference=radial 用于放置控点以测量圆柱的半径;align= 用于为屏幕上的控点提供首选位置。 使用 align 可确保每个控点的屏幕位置一致。 否则,bottomRadius 控点可能会显示在模型顶部。
创建链控点
在许多模型中,单个属性将影响多个部分。 在此风车示例中,bladeLength 属性可更改四个叶片中每个叶片的长度。
CityEngine 可将这些控点“链”在一起,并针对每个属性显示单个链。
- 向 bladeLength 属性添加控点注记:
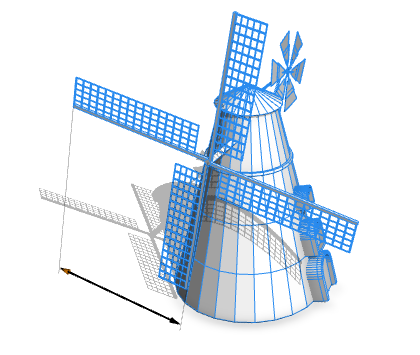
@Handle(shape=Blade, axis=x, reference=origin) attr bladeLength = height * 0.6根据视图方向,可能会显示不同的控点链。 在本示例中,CityEngine 将针对风车叶片显示一个由两个控点组成的链:

- 可以使用参数 repeat=none 关闭链行为。
@Handle(shape=Blade, axis=x, reference=origin, repeat=none) attr bladeLength = height * 0.6
添加门和窗口控点
windowScale 属性更加复杂,用于控制窗口和门的大小。
注:
单个规则 Windoor 可同时创建窗口和门。
- 可以创建用于控制属性的控点。
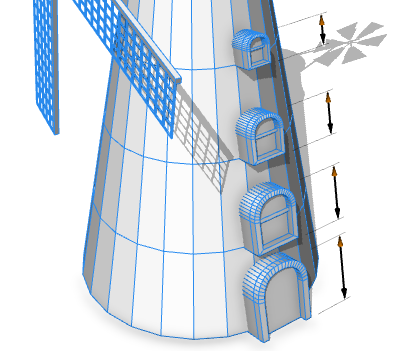
@Handle(shape=Windoor, axis=y) @Range(min=0.1, max=1.5, restricted=false) attr windowScale = 1
提示:
编辑 height 属性将显示不同数量的窗口。
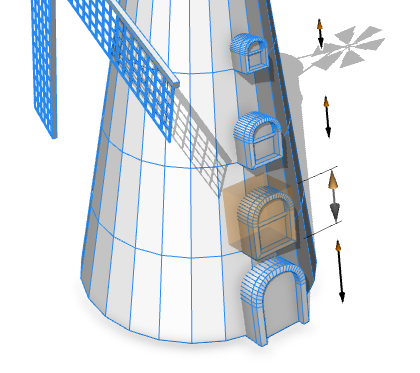
另一个关于 windowScale 属性的观察结果是缩放因子的值与窗口的大小不同。 此外,每个窗口或门都具有与其相关联的不同大小的范围。 CityEngine 将在重复元素上方放置控点链,并缩放每个控点的长度以匹配每个范围。 拖动此类线性控点(其值与控点的长度不同)将在括号中显示实际长度。
- 将鼠标悬停在控点上方,直到高亮显示其所附加的范围为止。 对于所有控点类型,都会发生此行为。 现在,Windoor 范围将为橙色。

- 从不同的视图方向探索控点放置。

第 3 部分:其他类型的控点
在本教程的最后一部分中,将介绍颜色、切换和旋转控点,以及通过移除范围来隐藏控点。 请执行以下操作:
- 打开在教程数据中找到的 part 3.cej。
- 在场景中生成模型。
- 打开 rules/biped.cga 规则文件。
在本教程的第 1 部分和第 2 部分中,我们使用了线性控点。 除了这些类型之外,控点还可以控制其他类型的属性。 我们将在模型头部上方添加一个颜色控点。
向模型添加范围
在使用不熟悉的 CGA 代码时,使用模型等级来探索可用范围通常非常有用。
- 单击窗口 > 模型等级以打开模型等级。 。
- 单击检查模型工具
 以打开形状树。
以打开形状树。 - 单击模型头部以显示模型等级中的范围。
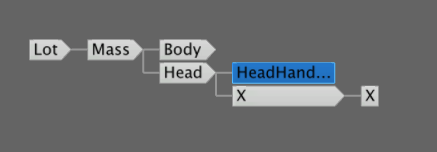
- 导航等级以定位具有唯一名称的相应范围。 现在,HeadHandle 似乎是控点的一个非常好的范围,因为在多个不同的地点使用 X 时,它会很棘手。
- 在等级中将鼠标悬停在 HeadHandle 上方。 由此将显示该规则采用一个参数。

创建颜色控点
现在,我们将向找到的 HeadHandle 范围添加控点。
- 添加以下注记:
@Handle(type=color, shape=HeadHandle^1, axis=y, reference=center) attr color = "#888888"对于 shape=HeadHandle^1,将使用范围的规则名称和该规则采用的参数数量来标识该范围。 在之前的示例中,我们已经能够排除该参数数目标识符,因为它为零。 颜色属性为字符串,通过使用参数 type=color,可以在视口中对其进行编辑。 颜色、切换和选择器控点的行为与线性控点不同:axis=y 用于指定控点可能沿 y(向上)方向移动,而 reference=center 用于将控点附加到范围中心的单个点。
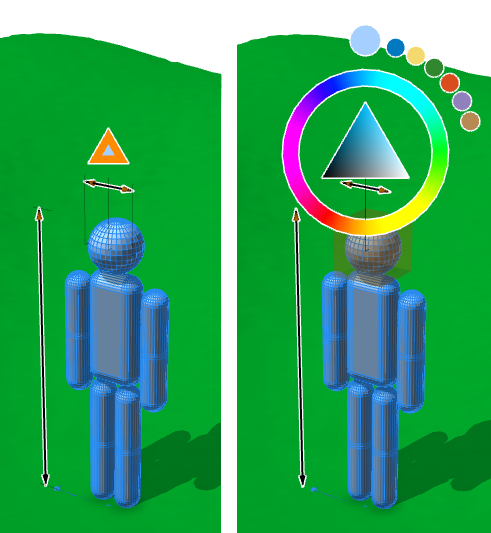
- 生成模型。 现在,它将具有一个颜色控点(左下方),如果拖动新控点,则将出现一个色环(右下方),用于编辑颜色属性。

在三角形内部进行拖动可更改颜色的饱和度和亮度,而在大圆圈中进行拖动可选择色调。 先前选择的颜色将以较小的圆圈出现在边周围。
控制控点可见性
通过控制在规则中生成范围,可以隐藏控点。 将由单个已导入规则实例来创建该模型的每条手臂和腿部。 每个已导入实例都具有 3 个用于控制肢体位置的参数。 但是,这 12 个控点为模型增添了很多难以理解的混乱。 因此,需要将这些控点附加到可选范围,仅当布尔属性 (showRotateHandles) 为 true 时才会创建可选范围。
- 将创建 type=toggle 控点来控制此属性并显示肢体控制控点:
@Handle(type=toggle, shape=HeadHandle^1, slip=screen, align=right) attr showRotateHandles = false这次,将使用 slip=screen 和 align=right 以将控点放置在球形头部右侧的一致位置。

- 通过单击切换控点,或者通过单击并上下拖动,可以控制切换控点。
使用控点将 showRotateHandles 设置为 true 将显示每个肢体的旋转控点。 可以根据需要使用这些控点摆出人的模型。
默认情况下,旋转控点不会随着视图方向的更改而移动。 然而,当从侧面查看这些旋转控点时,它们将不可见。 围绕模型旋转视点通常可以更好地控制控点。 可以看到放置在模型上的所有控点,即使是新手用户也能够理解这些属性。 祝您有所收获! 您可以探索并发现控点的所有可能性,以及如何将其应用于当前模型。





