句柄是通过向属性添加 @Handle 注释来创建的。

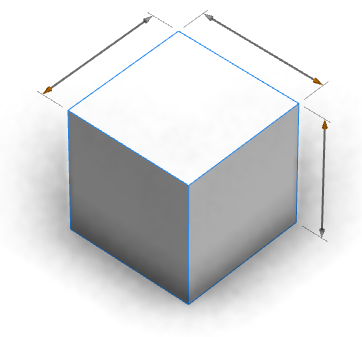
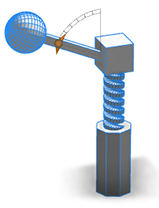
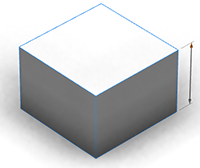
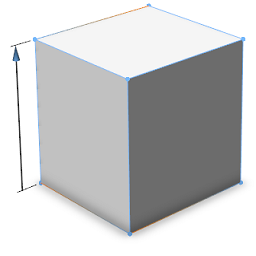
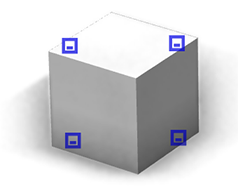
上面的句柄是使用以下属性注释创建的:
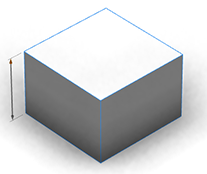
@Handle(shape=Cube, axis=y)
attr height = 30
@Handle(shape=Cube, axis=x)
attr width = 30
@Handle(shape=Cube, axis=z)
attr depth = 30
Lot -->
s(width, 0, depth)
extrude(height)
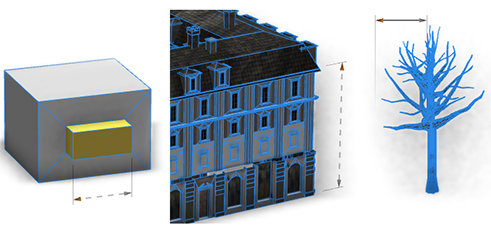
Cube选项shape=Cube 将句柄附加到形状Cube上。选项 axis=x|y|z指定句柄的范围方向。细的灰色延长线将手柄连接到它正在测量的形状。句柄可以应用于范围广泛的对象。

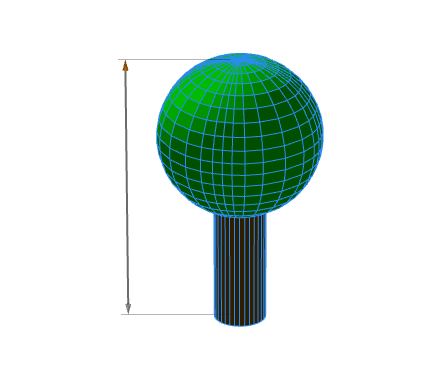
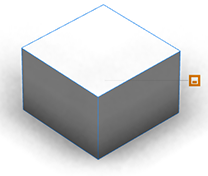
上面的句柄是使用注释创建的:
@Handle(shape=TreeCenter, axis=y, reference=center, slip=screen)
attr height = 30也可以创建不随相机移动的手柄,例如:
@Handle(shape=TreeCenter, axis=y, reference=origin, slip=inside, occlusion=false)
attr height = 30高级选项reference和slip指定手柄的位置和相机移动时的移动。在这种情况下,高度手柄会随着相机在树周围平滑旋转。
笔记:
添加许多句柄,或为复杂模型添加句柄可能会导致低端硬件上的低帧率。
常规选项
下表中的默认选项标有星号。如果省略任何选项,则采用默认值。必须指定的唯一选项是shape。
| 形状 |
|
shape=shape_name^argument_count |
|
选择名称为 shape_name的规则形状。参数argument_count指定规则采用的参数数量。 |
|
如果省略^argument_count ,则假定为^0 。*允许引用匿名叶子形状,例如:shape=Box*^3。 |
| 类型 | |
|
类型=线性*|移动|角度|切换|选择器|颜色 |
|
|
选择要创建的句柄类型。, 和用于编辑颜色字符串属性的颜色。 |
|
|
下面给出了特定于每种类型的其他选项: |
|
|
类型=线性 线性类型的手柄用于编辑表示距离的浮点值。 |
 |
|
类型=移动 移动类型用于编辑代表位置的浮点值,与线性类型相比,手柄始终以恒定长度显示。 |
 |
|
类型=角度 角度类型用于表示角度的浮点属性。 |
 |
|
类型=切换 切换类型用于布尔属性。 |
 |
|
类型=选择器 选择器类型用于带有@Enum 注释的属性。 |
 |
|
类型=颜色 颜色类型用于编辑颜色字符串属性。 |
 |
| 对齐 | |
|
align=topLeft|left|bottomLeft|bottom|bottomRight|right|topRight|top|default* |
|
|
选择屏幕方向作为参考手柄的偏移方向首选项。默认选择模型轮廓之外最近的位置。 |
|
|
align=left的线性示例 |
 |
|
align=right的线性示例 |
 |
|
align=topLeft的切换示例 |
 |
|
align=right的切换示例 |
 |
| 滑 | |
|
滑动=范围*|屏幕|内部 |
|
|
此选项指定参考手柄可以移动到模型轮廓之外的方式。slip=scope沿范围轴指定的方向移动手柄,slip=screen平行于相机移动手柄,slip=inside禁用偏移行为。 |
|
|
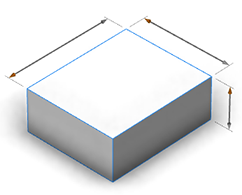
不同的滑动适用于不同的形状。例如,圆柱物体的长度最好使用slip=screen来指定,而长方体的尺寸应该使用slip=scope。 |
|
|
slip=scope使手柄在相机移动时与示波器边缘对齐。相比之下, slip=screen保持恒定的偏移方向,与相机位置无关。 建议长方体对象使用slip=scope,而圆柱形或球形对象将使用slip=screen。尽管在任何情况下都可以使用这些选项中的任何一个,但遵循这些建议会为用户提供一致且直观的界面。 |
 |
| 重复 | |
|
重复=链*|无 |
|
|
链接的句柄将聚集成一个连续的链。如果有足够的空间,可以将具有相同方向的几个不同属性的线性手柄分组到一个链上。 |
|
|
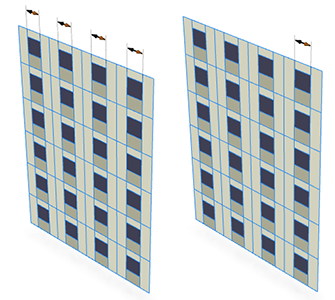
左:重复=链,右:重复=无 如果设置了repeat=none,CityEngine 会为单个手柄确定合适的位置,首选具有短延长线和长线性手柄的位置。 |
 |
| 最小显示尺寸 |
|
minDisplaySize=像素 |
|
如果句柄的大小低于像素,则不显示。用户可以通过按下或控制键来覆盖此行为。 |
|
直线型手柄的尺寸是屏幕长度。角手柄的大小是零度与手柄之间的距离。切换、选择器或颜色手柄的大小是形状范围最短边的屏幕长度。 |
| 延长线 | |
|
extensionLines=范围*|剪影|淡入淡出|关闭 |
|
|
指定与句柄关联的尺寸界线的样式。 |
|
|
从右下角顺时针方向:extensionLines=scope、extensionLines=fade、extensionLines=off 和 extensionLines=silhouette。 |
 |
|
下图显示了不同延长线类型的典型用例。范围(左)用于突出嵌入的特征,轮廓(中)具有明显的特征,以避免弄乱几何形状,淡出(右)用于不规则形状。 |
 |
| 翻译 |
|
翻译={翻译_x,翻译_y,翻译_z} |
|
指定句柄的范围相对翻译。例如,translate={3,0,0}将句柄沿作用域的 x 轴方向平移 3 * scope.sx。 |
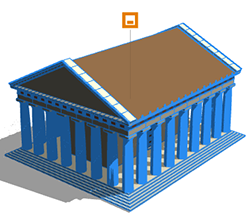
| 遮挡 |
|
遮挡=真*|假 |
|
启用或禁用句柄的遮挡处理。启用时,手柄仅在其参考位置可见时显示。但是,对于复杂的模型,这可能会导致手柄闪烁。使用occlusion=false将解决此问题,并且永远不会因为遮挡而隐藏句柄。 |
| 颜色 | |
|
颜色=十六进制代码字符串 |
|
|
通常,手柄的颜色由视口高光颜色给出。color允许用户使用首选颜色覆盖此行为hexCodeString被指定为引号内的 RGB 十六进制代码字符串,例如color=”#FF0000″。 |
|
|
垂直线性手柄使用参数 color=”#FFF00″、水平线性手柄 color=”#33FF33″、选择器手柄 color=”#FF0000″ 和切换手柄 color=”#33FFFF”。 |
 |
线性类型选项
假定线性句柄与范围边缘相关联。线性手柄的长度由axis指定的范围边缘给出。
| 参考 | |
|
参考=边缘*|中心|原点|径向 |
|
|
指定参考句柄的位置。
笔记:径向手柄的位置取决于相机位置。
|
|
|
手柄使用滑动选项给出的方向移动到它们的偏移位置。 |
|
| 参考=边缘
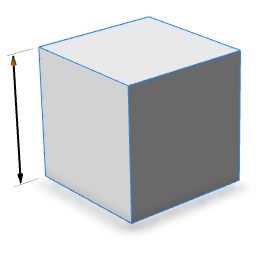
典型的用例是盒子或长方体几何体(如本页第一个示例所示)。 |
 |
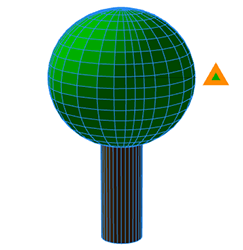
| 参考=中心
适用于圆柱形或球形物体的长度(例如本页第二个示例中的树的高度)。 |
 |
| 参考=原点
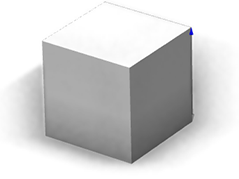
当特征是一维的或必须指定手柄的确切位置时使用。形状的原点位于立方体的右侧。 |
 |
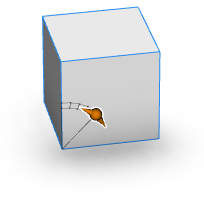
| 参考=径向
可用于圆柱物体的宽度(如上面的死树模型)。 |
 |
| 轴 |
|
轴=y*|x|z|x-|y-|z- |
|
线性手柄沿形状的指定范围轴定位。 |
| 皮肤 | |
|
skin=doubleArrow*|singleArrow|diameterArrow|sphere|hemisphere |
|
|
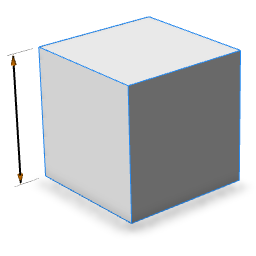
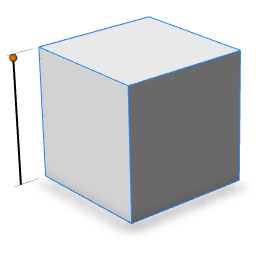
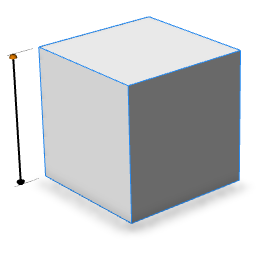
线性手柄有多个用于渲染终结器的选项。这些选项不会改变手柄的行为,除了skin=diameterArrow,它在拖动时围绕其中心对称缩放。 |
|
| 皮肤=双箭头 |
 |
| 皮肤=单箭头 |
 |
| 皮肤=直径箭头 |
 |
| 皮肤=球体 |
 |
| 皮肤=半球 |
 |
移动类型选项
移动手柄类似于线性手柄,也与范围边缘相关联。但是,移动手柄的长度始终是恒定的,这与由示波器边缘给出的线性手柄不同。拖动手柄的一端时,另一端也移动相同的量。这使得它们适用于表示位置或偏移的属性。
轴和蒙皮类似于线性手柄。作为参考,仅支持中心和原点。此外,slip值仅限于inside。
角度类型选项
角度手柄允许用户操纵角度。通常,轴和平移的组合用于将手柄定位在适当的位置。默认情况下,角度手柄不会自行偏移(slip=inside)。这种行为可以通过指定另一个滑差值来改变。
| 参考 | |
|
参考=边缘|中心*|原点 |
|
|
指定参考句柄的位置。在下图中,形状原点位于屏幕的右下方。 |
|
| 参考=边缘 |
 |
| 参考=中心 |
 |
| 参考=原点 |
 |
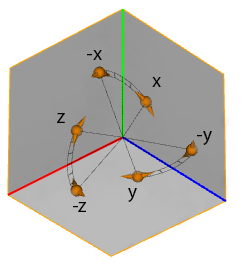
| 轴 | |
|
轴=y*|x|z|x-|y-|z- |
|
|
选择旋转范围轴。负轴反转旋转方向。 |
|
|
红色、绿色和蓝色线是 x、y 和 z 轴。例如,axis=x围绕 x 轴朝向 z 轴旋转。每个角度手柄都有一个 30 度的属性值 |
 |
| 皮肤 | |
|
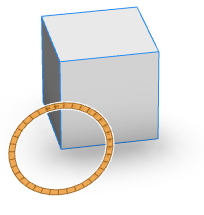
皮肤=双箭头*|环 |
|
|
旋转手柄有两种外观选项:doubleArrow或ring。 |
|
| 皮肤=双箭头 |
 |
| 皮肤=戒指 |
 |
切换、选择器和颜色类型选项
切换、选择器和颜色类型共享布局选项。
| 参考 | |
|
参考=边缘|中心*|原点|径向 |
|
|
指定参考句柄的位置。在下图中,形状原点位于屏幕的右下方。
笔记:径向手柄的位置取决于相机位置。
|
|
| 参考=边缘 |
 |
| 参考=中心 |
 |
| 参考=原点 |
 |
| 参考=径向 |
 |
轴
| 如果滑动=范围 | |
|
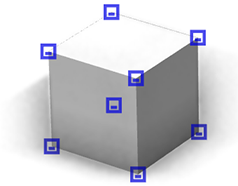
轴=x|y*|z|xy|xz|yz |
|
|
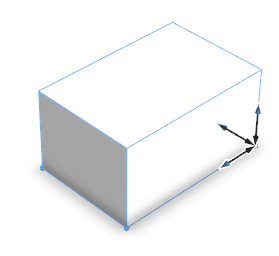
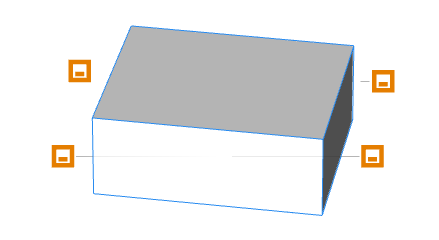
指定当设置slip=scope时手柄可能移动的方向。例如,带有选项axis=xy的手柄可以沿 x 或 y 轴移动。 |
|
|
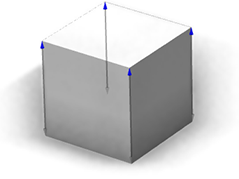
左:切换手柄在原点的参考位置,以及三个轴。中:axis=x,手柄可以单独移动x轴。右:axis=xy,手柄可以沿 x 或 y 轴移动以找到最佳位置。 |
 |
|
如果滑动=屏幕 |
|
|
轴=x|y*|z |
|
|
在slip=screen的情况下,手柄以与具有相同轴参数的线性手柄相同的方式移动。 |
|
如果滑动=内部 |
|
|
如果slip=inside ,轴不影响手柄的放置。 |





