[fusion_builder_container type=”flex” hundred_percent=”no” equal_height_columns=”no” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” parallax_speed=”0.3″ video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” border_style=”solid”][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ background_position=”left top” background_color=”” border_color=”” border_style=”solid” border_position=”all” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding_top=”” padding_right=”” padding_bottom=”” padding_left=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” center_content=”no” last=”true” min_height=”” hover_type=”none” link=”” border_sizes_top=”” border_sizes_bottom=”” border_sizes_left=”” border_sizes_right=”” first=”true”][fusion_text]
要访问教程CityEngine中,单击 帮助>下载教程和例子…。选择教程或示例后,项目会自动下载并添加到您的工作区。
CGA参数
城市由大量对象组成。通过设置单个建筑物的属性来控制这些是乏味的,几乎是不可能的。在本教程中,您将首先了解如何使用 CGA 规则参数。
-
- 打开mapcontrolTutorial_01.cej场景。
打开的场景包含两个地图图层(Terrain 和 Water)和一个具有许多形状的街道网络图层。如果您现在选择单个批次并在检查器(窗口>检查器)中检查其属性,则没有分配规则参数(规则参数窗格为空)。当您将规则文件分配给批次时,这会发生变化。
- 在场景编辑器中选择Streetnetwork层。
- 单击形状>分配规则文件,然后选择simpleBuildingShells_01.cga规则文件。
- 再次选择单个批次。
现在在 Inspector 视图中有可见的属性,即height。

- 打开mapcontrolTutorial_01.cej场景。
-
- 单击检查器中的规则文件链接以打开分配的规则文件。
- 在顶部,定义了属性高度:
该值在规则文件中用于定义建筑物的高度。
// height value
attr height = 80-
- 重新选择地块,并生成建筑物。
结果是一座80米高的建筑。
- 重新选择地块,并生成建筑物。
-
- 将检查器中的高度值从 80 更改为 150。
请注意,规则项消失了。此建筑物的规则参数高度现在被您设置的值所取代。所有其他未触及的批次仍使用规则文件中的高度值。
- 重新生成建筑物,并注意建筑物高度是如何变化的。
- 将检查器中的高度值从 80 更改为 150。
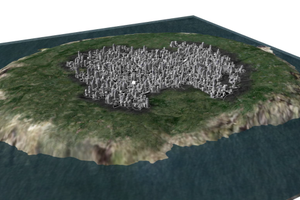
您的场景应该类似于以下屏幕截图:

或者,您可以打开mapcontrolTutorial_02.cej场景以查看构建结果。
控制天际线
在本节中,您将学习如何使用地图来控制城市的参数。
如果尚未打开mapcontrolTutorial_02.cej场景,请打开它。
天际线图
如果您使用当前设置生成了一些建筑物,您的城市将类似于以下内容:

这不是很有说服力,因为所有建筑物的高度都相同,均为 80 米。漂亮的天际线会改善外观。与在第一部分中手动设置 CGA 形状属性不同,您将使用下面的红色天际线图一次控制所有建筑物的高度。较小的图像是地形图,用蓝色表示湖泊。


天际线图的红色通道代表该区域建筑物的高度。当您将天际线图与地形图进行比较时,您会看到在湖的拐角处形成了天际线。在城市的左上角还有第二个中心。
-
- 单击“图层” >“新建地图图层” >“映射”创建一个新地图图层。
- 选择skylineMap.png作为映射文件。
- 取消选择保持比率按钮。
- 将 X 和 Z 大小更改为3000。
- 确保对齐设置为居中(单击对齐图标更改模式)。
- 右键单击映射区域,然后单击添加行。

- 将属性命名为skylineValue。
- 您希望将图像的红色通道解释为高度,因此从通道下拉列表中选择红色。
-
- 输入20作为最小值,输入200作为最大值。
- 单击Finish,并在 Inspector 中重命名创建的图层Skyline Map。

- 在 Inspector 中调整新地图图层的高程偏移,使其位于具有更好可见性的位置。使用 alpha 值给它一些透明度。
-
- 将规则文件重新分配给您的批次,以便 CityEngine 可以完成连接。
- 选择所有批次。
- 单击height属性中的下拉菜单,然后在 Inspector 中选择Connect Attribute。

出现“属性连接编辑器”对话框。
- 单击图层属性,然后选择新的Skyline Map图层和skylineValue属性。
 将源设置为天际线图层后,该值显示为? 字符 这意味着选择包含不同的值(所有地块形状都有不同的高度值)。
将源设置为天际线图层后,该值显示为? 字符 这意味着选择包含不同的值(所有地块形状都有不同的高度值)。 - 选择一个批次,并在 Inspector 视图中查看其属性。的值高度现在连接到天际线地图。

- 在湾区周围选择一些地块并生成建筑物。

打开simpleBuildingShells_02.cga规则文件,查找以下函数:
有变化的高度计算
// calc height with variation
getHeight(area) =
case area > 600 : rand(0,40)+height
case area > 200 : rand(0,40)+height/2
else: rand(15,30)不是将天际线图中的高度值直接映射到建筑物高度,而是使用上述用户定义函数。(有关 CGA 规则和函数的详细信息,请参阅 CGA 形状语法教程)。这个函数做了以下两件事:
- 高层建筑将只在大面积地块上建造。
- 一个随机值被添加到传入的地图值中,以赋予天际线一些变化。
- 在场景编辑器中选择地块层。
- 通过右键单击图层>分配规则文件分配simpleBuildingShells_02.cga规则。
您的场景应该类似于以下屏幕截图:

控制土地利用类型
您现在将学习如何使用地图来控制每个建筑物的土地利用类型。
如果尚未打开mapcontrolTutorial_03.cej场景,请打开它。
控制建筑物用地类型
一个城市通常有特定土地利用类型的区域。本节介绍如何设置三种不同土地利用类型的属性。下图蓝色为商业区,红色为工业区,绿色为住宅区:


创建土地利用地图图层
在创建地图图层之前,查看simpleBuildingShells_03.cga规则文件,并查找三个 CGA 属性:
CGA 土地利用类型属性
// land use types
attr t_industrial = 0
attr t_commercial = 0
attr t_residential = 0
您创建的地图图层需要具有名称匹配的属性。
-
- 隐藏的天际线层通过点击眼睛标志的场景编辑器。
- 单击“图层” >“新建地图图层” >“映射”创建一个新地图图层。
- 选择areatypes.png 作为映射文件。
- 取消选择保持比率按钮。
- 将 X 和 Z 大小更改为3000。
- 确保对齐设置为居中(单击对齐图标更改模式)。
- 右键单击映射区域,然后单击添加行。
- 添加以下三个映射属性:
- t_industrial > 红色通道
- t_commercial > 绿色通道
- t_residential > 蓝色通道
您将再次评估规则文件中的这些参数,因此默认的最小值和最大值 0 和 1 是供将来使用的良好通用映射值。 - 单击完成以创建地图图层。

- 在检查器中重命名LandUse Map图层。
- 在 Inspector 视图中调整新地图图层的显示偏移,以将其置于具有更好可见性的位置。使用alpha 值给它一些透明度。
- 选择新的地图图层,并在检查器中检查其属性。
检查三个 CGA 属性是否具有正确的映射。要稍后更改地图图层的某些设置,请使用检查器。

现在您将评估土地利用地图的值。
-
- 选择所有批次。
- 分配simpleBuildingShells_03.cga规则文件。
- 将土地利用参数的来源设置为LandUse Map图层。

在生成最终建筑场景之前,请查看simpleBuildingShells_03.cga规则文件,并找到颜色声明和functionlanduseTypeColor。
土地使用的颜色类型。
// color declarations
red = "#ffaaaa"
green = "#aaffaa"
blue = "#aaaaff"
white = "#ffffff"土地使用的颜色类型。
// Functions
landuseTypeColor =
case t_industrial > t_commercial && t_industrial > t_residential : red
case t_commercial > t_industrial && t_commercial > t_residential : blue
case t_residential > t_industrial && t_residential > t_commercial : green
else : white- 生成场景中的所有建筑物。
- 或者,您可以打开mapcontrolTutorial_04.cej场景并生成建筑物。

[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container][fusion_builder_container type=”flex” hundred_percent=”no” hundred_percent_height=”no” hundred_percent_height_scroll=”no” align_content=”stretch” flex_align_items=”flex-start” flex_justify_content=”flex-start” hundred_percent_height_center_content=”yes” equal_height_columns=”no” container_tag=”div” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” status=”published” spacing_medium=”” spacing_small=”” padding_dimensions_medium=”” padding_dimensions_small=”” border_sizes=”” border_style=”solid” box_shadow=”no” box_shadow_blur=”0″ box_shadow_spread=”0″ gradient_start_color=”” gradient_end_color=”” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” enable_mobile=”no” parallax_speed=”0.3″ background_blend_mode=”none” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” render_logics=”” absolute=”off” absolute_devices=”small,medium,large” sticky=”off” sticky_devices=”small-visibility,medium-visibility,large-visibility” sticky_transition_offset=”0″ scroll_offset=”0″ animation_direction=”left” animation_speed=”0.3″ filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ align_self=”auto” content_layout=”column” align_content=”flex-start” valign_content=”flex-start” content_wrap=”wrap” spacing=”” center_content=”no” link=”” target=”_self” min_height=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” sticky_display=”normal,sticky” class=”” id=”” type_medium=”” type_small=”” order_medium=”0″ order_small=”0″ dimension_spacing_medium=”” dimension_spacing_small=”” dimension_spacing=”” dimension_margin_medium=”” dimension_margin_small=”” margin_top=”” margin_bottom=”” padding_medium=”” padding_small=”” padding_top=”” padding_right=”” padding_bottom=”” padding_left=”” hover_type=”none” border_sizes=”” border_color=”” border_style=”solid” border_radius=”” box_shadow=”no” dimension_box_shadow=”” box_shadow_blur=”0″ box_shadow_spread=”0″ box_shadow_color=”” box_shadow_style=”” background_type=”single” gradient_start_color=”” gradient_end_color=”” gradient_start_position=”0″ gradient_end_position=”100″ gradient_type=”linear” radial_direction=”center center” linear_angle=”180″ background_color=”” background_image=”” background_image_id=”” background_position=”left top” background_repeat=”no-repeat” background_blend_mode=”none” render_logics=”” filter_type=”regular” filter_hue=”0″ filter_saturation=”100″ filter_brightness=”100″ filter_contrast=”100″ filter_invert=”0″ filter_sepia=”0″ filter_opacity=”100″ filter_blur=”0″ filter_hue_hover=”0″ filter_saturation_hover=”100″ filter_brightness_hover=”100″ filter_contrast_hover=”100″ filter_invert_hover=”0″ filter_sepia_hover=”0″ filter_opacity_hover=”100″ filter_blur_hover=”0″ animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=”” last=”true” border_position=”all” first=”true”][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]